01. About Me
Hi,
My name is Ben. I am a self-taught software developer with a passion for learning. My path in life has given me a variety of unique experiences. I have done everything from starting and operating a vertically integrated essential oil company to creating my own cloud-based email organizing web application.
I currently spend 20-40 hours a week outside of my full time job studying computer science and learning to develop web applications. As someone that loves learning, programming, and helping people, the next logical step for me is to parlay my software development skills into a career. I'm a dreamer that wants to work on massively scalable, human-centric, applications that enhance people's lives.

02. Skills
A list of the technologies I have been excited about and working with recently. Click on the links to go to the home page and learn more about a given technology.
03. Projects
Steamed Apples lets users read and write performance reviews about Steam games running on Apple. Users can log in with their Steam credentials. Users can then post reports for games that they own. Reports detail if the game ran for them, as well as how well it ran. The site is SSR using remix running on fly.io. Prisma is used as an ORM to access a Postgres DB that runs on the fly.io edge network. The site is incredibly fast and uses a minimal amount of javascript on the client side.
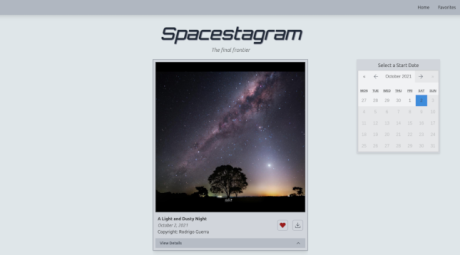
Beautiful images from NASA infinitely scrolled. Spacetagram is an Instagram clone that uses the NASA APOD API to display the image of the day. This is a react project that utilizes redux to download the images from the API to an infinite virtual scroll component. Images can be liked and viewed in a gallery. There is also a calendar component that can be used to jump to a specific date. A primary goal of the project was to focus on accessibility and responsive design.
Complete quizzes and fill out forms about love and relationships. Download and print the results as a PDF. The site currently hosts the non-escalator relationship form and can create a nice-looking PDF with the form's results. This is a form that is widely used by relationship coaches and therapists.
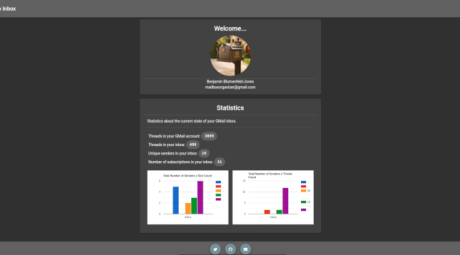
Zero Inbox is a web app that lets users organize their inboxes easily on the go. Users can view analytics about the state of their inbox as well as quickly organize it. All subscriptions, the number of messages, or the size of messages in MB from a given sender can be viewed in a table. The tables are paginated and searchable in real-time. Users can quickly unsubscribe from, label, delete, or filter messages from a sender. The app uses Angular 12 as a framework.
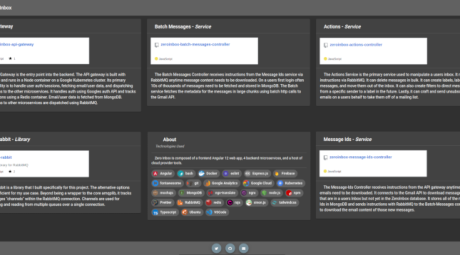
The backend for Zero Inbox is composed of 4 micro-services that run in a GKE Kubernetes cluster. The primary service is an API gateway that the front end communicates with. The services internally communicate with each other using RabbitMQ and an npm package that I wrote called Zero Rabbit (see packages section below). Data is stored in a MongoDB Atlas cluster. O-Auth was implemented using google auth so that users can opt to authenticate to the app and approve the needed permissions.
04. Packages
next-mdx-filesystem
A fully typed library to get .mdx files into next.js. next-mdx-filesystem will recursively read through a directory of your choosing and give you back .mdx/directory metadata that is easy to consume in a React component
zero-rabbit
A client library for RabbitMQ. Zero Rabbit lets you control which channel you publish/consume on while connected to an amqp server. This is very important for applications that need to listen to more than one queue at a time.
05. Contact
I would love to here from you. Suggestions for this website? A job opportunity? Just to connect and say hi? Go ahead! Fill out the form and I will respond promptly.